Table of Contents
How to set up my neon product designer plugin ?
Overview
The purchase of a custom neon sign follows certain technical rules and it is always good that the customer has the possibility to see exactly how his product will look before ordering. Our plugin allows your customers to order their custom neon signs online.
A. Requirements
a. WordPress (minimum version: 3.6)
b. Woocommerce (minimum version: 2.4)
B. Zip Folder Content
The zip file downloaded from Code Canyon contains:
The user manual (User-Manual.pdf)
The installable plugin zip file (neon-product-designer.zip)


C. Installation process
- First, extract the archive in a folder of your choice and let’s start the installation.
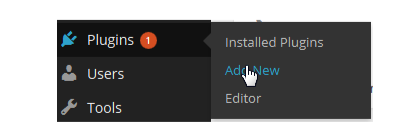
- Go to your WordPress Admin Panel and click on Plugins > Add New to access the plugins installation screen.
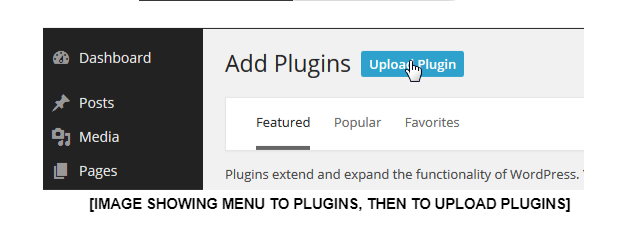
- Then click on the “ Upload Plugin ” link to access the plugin upload page.
- Click on the Choose file button and select the plugin installable zip archive named neon-product-designer.zip in the folder extracted in the first step.
- Click on the Install Now button to run the installation.
- Once the plugin is successfully installed, please click on the Activate Plugin link to activate the plugin.
Basic Setup
We need to set up some basic settings first before we start creating configurable products.
Let’s start by creating the page where the products will be configured and reference that page in the plugin settings.
This page is extremely important, because without it, the designer cannot be generated, even if you choose to use the short code display option.
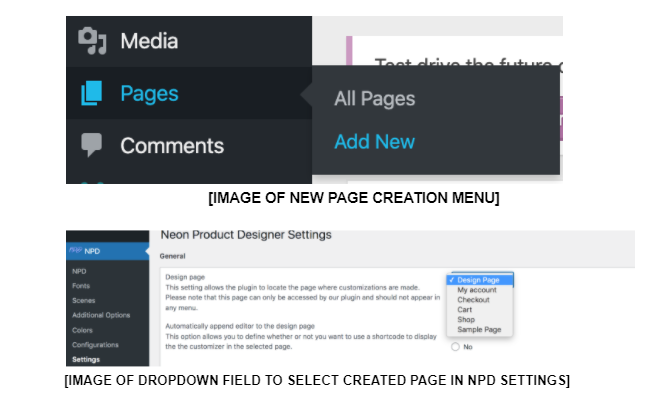
Click on menu Pages > Add New
Enter your page title and then click on publish.
Then click on the menu NPD > Settings to access plugin settings.
Set the page you’ve created in the first step in the Configuration Page drop-down and save the changes.

Please ensure that the selected page is blank and has no content. To use a page that will have or already has content, please use the short code option – you can find the instructions below.