How to display my configurator?
There are currently 3 ways to display the product configurator:
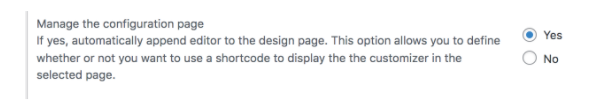
- Automatic display: used by default when the plugin is enabled and the configuration page is set. In this case, the plugin will automatically append the configurator to the selected configuration page’s content. There is no need to use a shortcode there
- Standalone shortcode: This method is used when you need to have full control of where the configurator should be displayed within the configuration page. The shortcode to use in this case is [npd-editor].
Note: Make sure the Manage the configuration page field in the plugin settings is set to No, otherwise you’ll get two configurators in the specified page.

3. Shortcode with parameters: this method is used when you need to have a standalone instance of the configurator within a page other than the default configurator page. The shortcode to use in this case is /* npd-editor product=” ” */ where “product” is the ID of the WooCommerce product to load. This product should be the one that you have linked to the configuration you want to display
4. Display customizable products: We also have a shortcode to display customizable products “npd-products”. They also allow attributes like products (specify product ids to be displayed), cat (specify category ids to be taken into account), cols (the number of products to be displayed per line).